前一篇已經完成能給客戶選擇類別的選項,以及我能接收客戶選擇的資訊。
做完了類別就是往下在做一層【項目】,目標是讓客戶能更精確選擇我們提供的服務。
那我打算用【Flex Mmessages】來設計這個服務
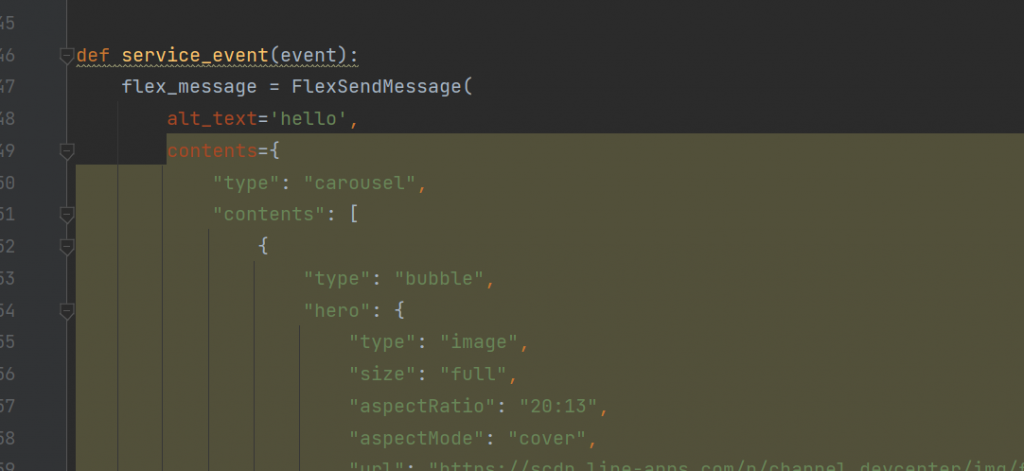
到 service.py 設定一個service_event,程式碼:
def service_event(event):
flex_message = FlexSendMessage(
alt_text='hello',
contents={
}
)
line_bot_api.reply_message(
event.reply_token,
[flex_message]
)
貼上後又看到FlexSendMessage有紅底波浪紋,跟前面的操作一樣,我們在到line_bot_api內新增FlexSendMessage,新增完畢後,回到service後FlexSendMessage的紅底波浪紋也就消失。
再從line提供的【Flex Mmessages模擬編輯器】,編輯製作
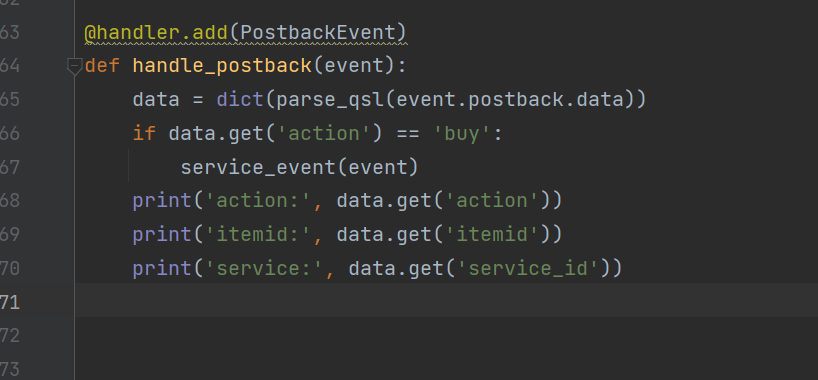
在來到主程式的postback設定判斷式,程式碼:
@handler.add(PostbackEvent)
def handle_postback(event):
data = dict(parse_qsl(event.postback.data))
if data.get('action') == 'buy':
service_event(event)
print('action:', data.get('action'))
print('itemid:', data.get('itemid'))
print('service:', data.get('service_id'))

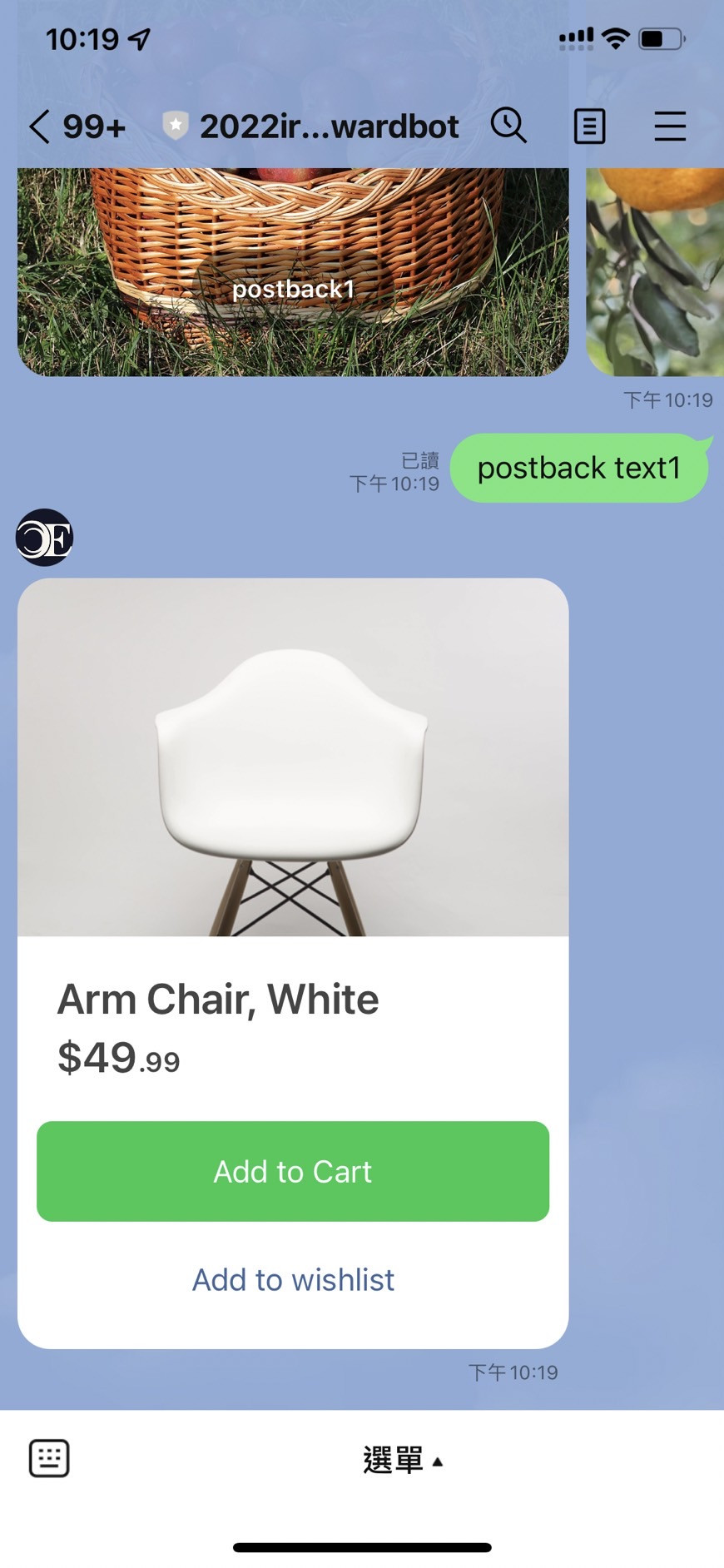
設定完成後啟動server看看效果
有看到有確實回傳我們值。
接下來增加多個項目,回到service.py,在最上層定義一個字典services。
services ={
1:{
}
}
我簡單這樣設定資料庫。
services = {
1: {
'itemid': '1',
'img_url': 'https://scdn.line-apps.com/n/channel_devcenter/img/fx/01_5_carousel.png"',
'title': '測試標題一a',
'duration': '內容一a',
'post_url': 'https://linecorp.com'
},
2: {
'itemid': '1',
'img_url': 'https://scdn.line-apps.com/n/channel_devcenter/img/fx/01_5_carousel.png"',
'title': '測試標題一b',
'duration': '內容一b',
'post_url': 'https://linecorp.com'
},
3: {
'itemid': '2',
'img_url': 'https://st3.depositphotos.com/4676639/15203/i/600/depositphotos_152030606-free-stock-photo-kitten-and-adult-cat-breed.jpg',
'title': '測試標題二a',
'duration': '內容二a',
'post_url': 'https://linecorp.com'
},
4: {
'itemid': '2',
'img_url': 'https://st3.depositphotos.com/4676639/15203/i/600/depositphotos_152030606-free-stock-photo-kitten-and-adult-cat-breed.jpg',
'title': '測試標題二b',
'duration': '內容二b',
'post_url': 'https://linecorp.com'
},
}
設定完成後就開始定義bubbles為空,然後讓資料依序匯入我們設定的模板中,這樣資料庫的資料就可以簡單管理了。
def service_event(event):
data = dict(parse_qsl(event.postback.data))
bubbles = []
for service_id in services:
if services[service_id]['itemid'] == data['itemid']:
service = services[service_id]
bubble = {
}
設定好後在末段加入append將LIST加入迴圈。
bubbles.append(bubble)
然後將bubbles放入contents
flex_message = FlexSendMessage(
alt_text='hello',
contents={
"type": "carousel",
"contents": bubbles
}
)
內容就是依照我呼叫的itemid,bubbles會依照對應到的itemid反饋給使用者對應的service
下一篇,line bot 機器人功能

請問一下這一段
for service_id in services:
if services[service_id]['itemid'] == data['itemid']:
service = services[service_id]
service_id 哪裡來的?我前後用力找了很久,都沒看到